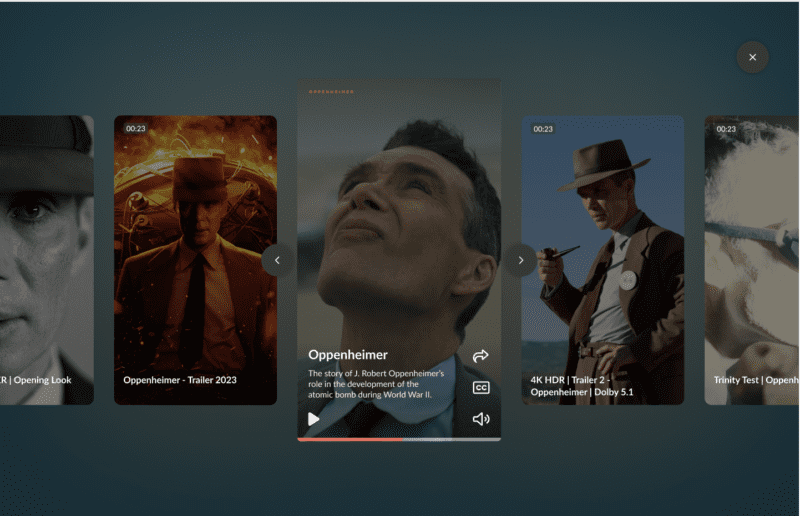
Have you ever wanted to add interactive elements to a video based on a design, but found that you couldn’t get it exactly right in your video? Well, recently I found myself in that situation.
A while ago, I was making an interactive video where the buttons I needed to add were provided as an image, but were also rendered in the video content. The problem here was to get the images exactly on top of the buttons rendered in the video. Fortunately I was given a design made with Adobe Illustrator from which I could retrieve the exact position and size of the buttons. However, if I would enter the x and y position in our interactive timeline module the image would be positioned outside of the stage (the video screen above the timeline). The reason for this is that the values filled in the widget’s property tab represent the size and position of the widget on the stage which is 680px wide and 383px high whereas the design I was given was 2667px wide and 1500px high.
If you find yourself in such a situation, don’t panic. There’s a button in our interactive timeline module to solve this problem: the settings button

How to use the settings button
In order to be able to enter the coordinates and size from the design document I was given I just simply entered the size of the design document into the setting window and checked the box to enable design based placement and scaling.


As you can see in the picture, the x and y position of the image are now based on the size of the design document and your image widget is still visible on the stage. So if you have a design you want to follow exactly, simply enable design based placement and scaling in the setting window and you will have pixel perfect interactive elements in your video!