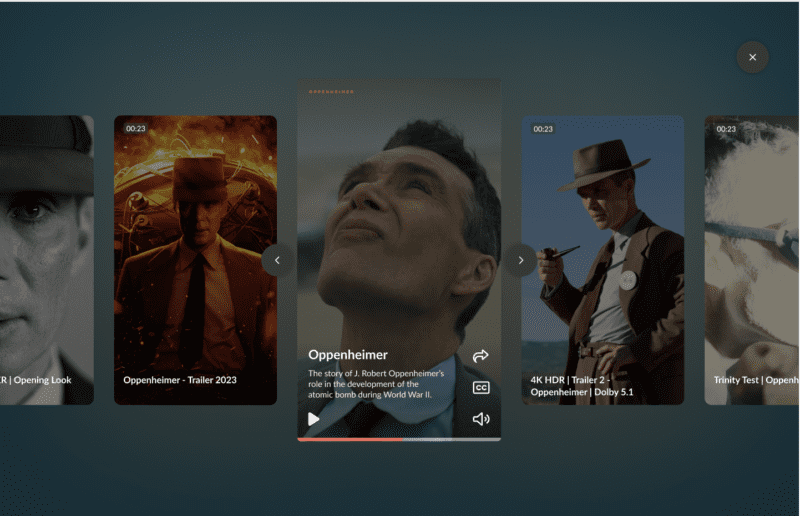
We’ve recently redesigned our player skin to create a more intuitive user interface and a smoother user experience. This was no small feat, and to give you an inside look into the design process, we sat down for a chat with our product designer Deniz Topuz.
Maybe the most obvious question, but why redesign the player skin?
“We wanted to take on a redesign of the player, and the reasoning was threefold. First and foremost, we wanted to create the most aesthetically pleasing player skin on the market. That meant looking critically at our current player and identifying ways to improve the user experience and interface.
Secondly, we wanted to improve the performance of the player. Over the years, we’ve added more and more functionalities to create a very versatile player, but we felt it could be less cumbersome and more lightweight.
Last (but not least), we wanted to use a more efficient code base. We’re on a mission to achieve net zero emissions, and a more efficient and eco-friendly video player is a critical step toward achieving that.”
It sounds like you had your work cut out for you. Where did you start?
“When designing a product, there are multiple methods you can choose from. So the first step was deciding on a method that would best fit this project.
For this project I used the ‘Design Thinking’ method. It’s a hands-on method that focuses on the user’s needs and has 6 steps: Empathize, Define, Ideate, Prototype, Test and Implement.”
Can you take us through the process?
“During the Empathize phase I checked whether there was anything to improve, what those improvements would be, and did a deep dive into who our users are.
Once I got a good idea of our user base and what we should be working on, I started testing the current player skin. I compared it to our competitors like Netflix, Amazon Prime, YouTube; you name it and I’ve probably tested it. By looking at all these different players, I noticed certain patterns across the industry.
I took the information from my research and created my own design for a video player. For each screen, I made two or more versions so that I could do A/B testing in my interviews with colleagues and clients. In those interviews I asked them what they thought of our current player and what other players they liked.”
Our colleagues and clients are already familiar with our player-Did you get feedback from anyone who isn’t a regular user?
“Actually, I did! They’re what we call ‘external users’. In the design process, it’s critical to get feedback from those with an entirely unbiased opinion. I interviewed people from all walks of life, industries, and demographics.”
What was the next step?
“I defined problem statements, which boiled down to three keywords: intuitive, modern, and functional. Writing these statements paved the way for the next step, coming up with solutions and ideas.”


Did you take this on all by yourself, or did you have help?
“In the Ideate phase, it’s all about coming up with as many ideas, solutions, and designs as possible. That’s why it’s so valuable to get others involved in the process to see and hear their perspective and ideas. With that in mind, I hosted multiple brainstorming sessions.”
How did you create order from the chaos of a brainstorm?
“There are different techniques to structure a brainstorm, and I chose the “crazy eight” technique. Here’s how it works: you fold a piece of paper into eight equal parts. You have eight minutes to draw eight solutions, which is one minute per solution.”
We did this exercise for every screen and setting of our player. That means the start screen, end screen, controls, and so on until we covered every aspect of the player skin for both desktop and mobile.
At the end of each eight minute session, we put the different designs side by side. We discussed the pros and cons of every option and used these in our final design process.”
How do you go from a drawing on a piece of paper to digital?
“In the Prototype phase, I turned to my digital drawing board. Figma is my go-to design tool to work out ideas and make prototypes. I tested these within the team and used their feedback to further improve and tweak them.
After the prototypes were finalized, the development team started building the actual player skin. We worked together closely to create the best version of the player skin. It was a long process, but our hard work paid off and after a period of thorough testing, we’re ready for the last phase: Implementation. I can’t wait to hear what users and viewers think of our new player skin.”
What reactions are you expecting from customers?
“Hopefully, we’ll only hear ‘oohs’ and ‘aahs’ over how good it looks and how fast it loads. I’m also a perfectionist and a realist, however, and welcome any feedback they might have for me. My goal is to get our player skin to an absolute 10. If that’s not the case for some users, I’d like to hear about where we can make improvements.”
What do you think about the result?
“I’m proud of our hard work and the player skin we delivered–I think it’s the best one out there now. Online video is a dynamic industry, so we have to continually improve and modernize our product offerings to stay at the cutting edge. There’s no standing still in this market, and our player and all-in-one video platform will never be complete since there’s always something new to learn and improve.”
Ontdek hoe ons platform jouw videostrategie versterkt
Vul het formulier in en één van onze video experts geeft je graag een rondleiding door ons platform en beantwoordt al je vragen.