It is now possible to style interactive elements in your video with rounded corners. This new feature was actually a request from one of our clients who uses our Interactive Timeline Module. A very fair request since up until now we only supported rectangular interactive elements with sharp edges. The possibility to add round shapes to your video seems like a trivial addition to the Interactive Timeline Module, but did you know there is a whole psychology behind our preference for certain shapes?
What do you prefer?
Have a look around you and ask yourself what shapes you feel more drawn to. Apparently most of us prefer round shapes.
Our preference towards round shapes is known as contour bias. This bias originates in the amygdala, the part of the brain where fear is processed. Irrespective of the object’s purpose, the amygdala sees any object with sharp edges as dangerous. Angular objects may, therefore, be more negatively perceived and round objects may leave a more positive emotion. Something that is worth considering in the design of the interactive elements for your video.
Round vs. rectangular interactive elements
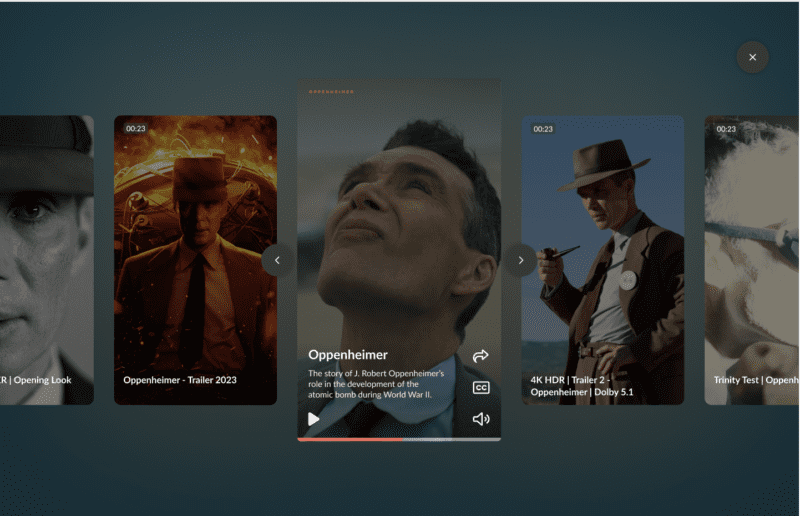
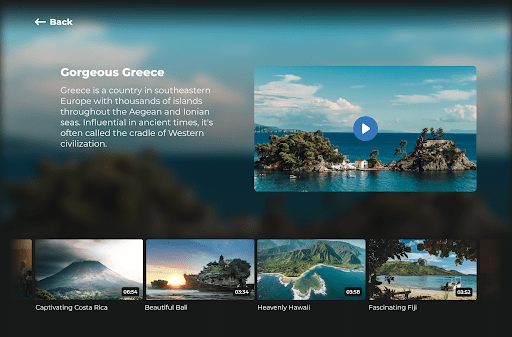
Let’s have a look at an example of an interactive video containing circles and rounded corners:
As you can see, I used rounded corners on all elements. However, is this really better than using rectangular shapes? To compare, the following screenshot shows the same interface using only rectangular shapes:

It is quite clear that the ‘contact us’ button and contact information panel look more friendly when I use round shapes. Though, when it comes to the form fields, I am not too sure about the round corners and actually think the sharp edges make these fields stand out a bit better. So again, should you always use rounded shapes, because they evoke positive emotions?
In my opinion the answer is no. You should make use of the effects different shapes have. Rectangular shapes activate the amygdala, which means the shape is more deeply processed compared to a round shape. So, when you design your interactive video, take into account that you can use rectangular shapes to attract attention towards an element and round shapes for a friendlier appearance:
Find out how our platform can support your video strategy
Fill out the form and one of our video experts will happily show you around our platform and answer any questions you might have.