Download the case and discover how the Red Cross used interactive video to teach more than 350.000 people (and counting) First Aid.
Experience interactive and personalized video in the showreel above.
As Buzz Lightyear always says: “To infinity and beyond!” The same goes for interactive video. The possibilities for what you can do with interactive video are endless. From a rather simple “more information” button to turning real life objects into interactive elements. Check out these ten interactive video examples and get inspired for your next video project.
10 interactive video examples to inspire you
1. Multiple choice
2. Contact form
3. Buy now button
4. Feedback form
5. Download button
6. Information button
7. Integrate external sources
8. Social sharing
9. Remember your steps
10. Real life buttons
1. Multiple choice
Learning by doing sticks longer than passive viewing or listening. That is why interactive video is a great way to teach people new skills that will stick with them for a longer period of time. For example, testing viewers by asking them questions.
The Red Cross wants everyone to know how to provide First Aid. Viewers are faced with seven scenarios and each scenario consists of various questions with multiple choice questions. The viewer has to answer all the questions correctly in order to get to the end. However, every wrong answer costs a “life”. So, as viewers progress through the various scenarios, the video remembers the answers.
Want to learn more about the Red Cross video?
2. Contact form
Interactive video already allows viewers to make their own decisions. Build on that momentum by adding a contact form to your video. For example, to let viewers sign up for a newsletter or event.
Take the example above by Core London, a production company that created two video campaigns for Southbank, with a contact form at the end. One for people that had already subscribed and only had to confirm their email address. The second campaign allowed Southbank to collect new email addresses.

3. Buy now button
74% of people state that they are persuaded to make a purchase based on a video. To make it even easier for people to actually make a purchase, interactive video lets viewers buy directly from the video. For example, by clicking on an item in the video and adding it to a shopping cart or even making a payment by integrating a payment system.
Albert Heijn is a Dutch supermarket that creates new recipe videos every week for their platform Allerhande. Instead of letting viewers sort out their own grocery shopping for the recipes, viewers can add all the necessary ingredients to their shopping cart within these recipe videos.
4. Feedback form
The interaction between you and your viewers can go further than letting viewers choose their own path. You can actually ask your viewers what they think about you, your product or your service and they can immediately reply. You can use this feedback for optimisation purposes.
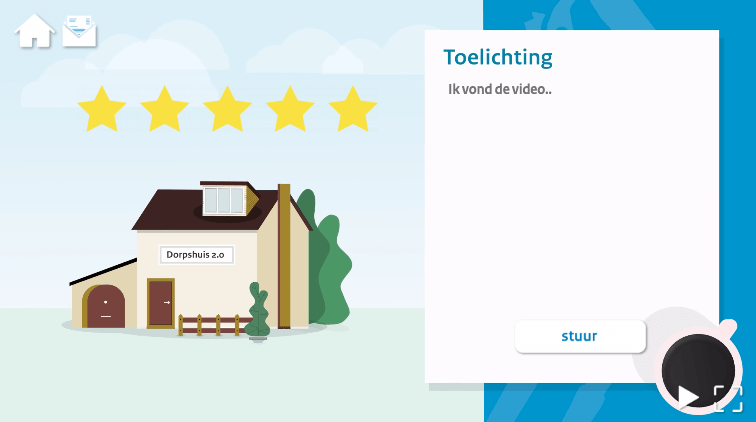
RVO uses an interactive video to explain how people can apply for a grant within a province. At the end of the video, they ask the viewers’ opinion on the video. They do this by combining both closed and open feedback. Viewers first give the video a rating from one to five stars. Once they’ve done this, they get a form, where they can elaborate on their rating.
5. Download button
Sometimes it’s nice to have a clear overview of the different subjects mentioned in an interactive video. For example, different steps in a recipe or a set of instructions. Thanks to this downloadable, viewers have the information at their disposal once the video ends, making the reach of your organisation expand beyond the video.
KARWEI creates Do It Yourself videos, which viewers can use for all types of chores around the house. Think of redoing your floor or doing construction on your bathroom. During the video, viewers can always consult the menu containing the different steps. In that same menu, viewers can find a download button that leads to a PDF file with all the steps, which they can save or print.
6. Information button
Although interactive video gives you the opportunity to be all-encompassing, some information is simply too extensive or complex. That’s what information buttons are for, to give just a little more information. Either in text, still images or even video-in-video.
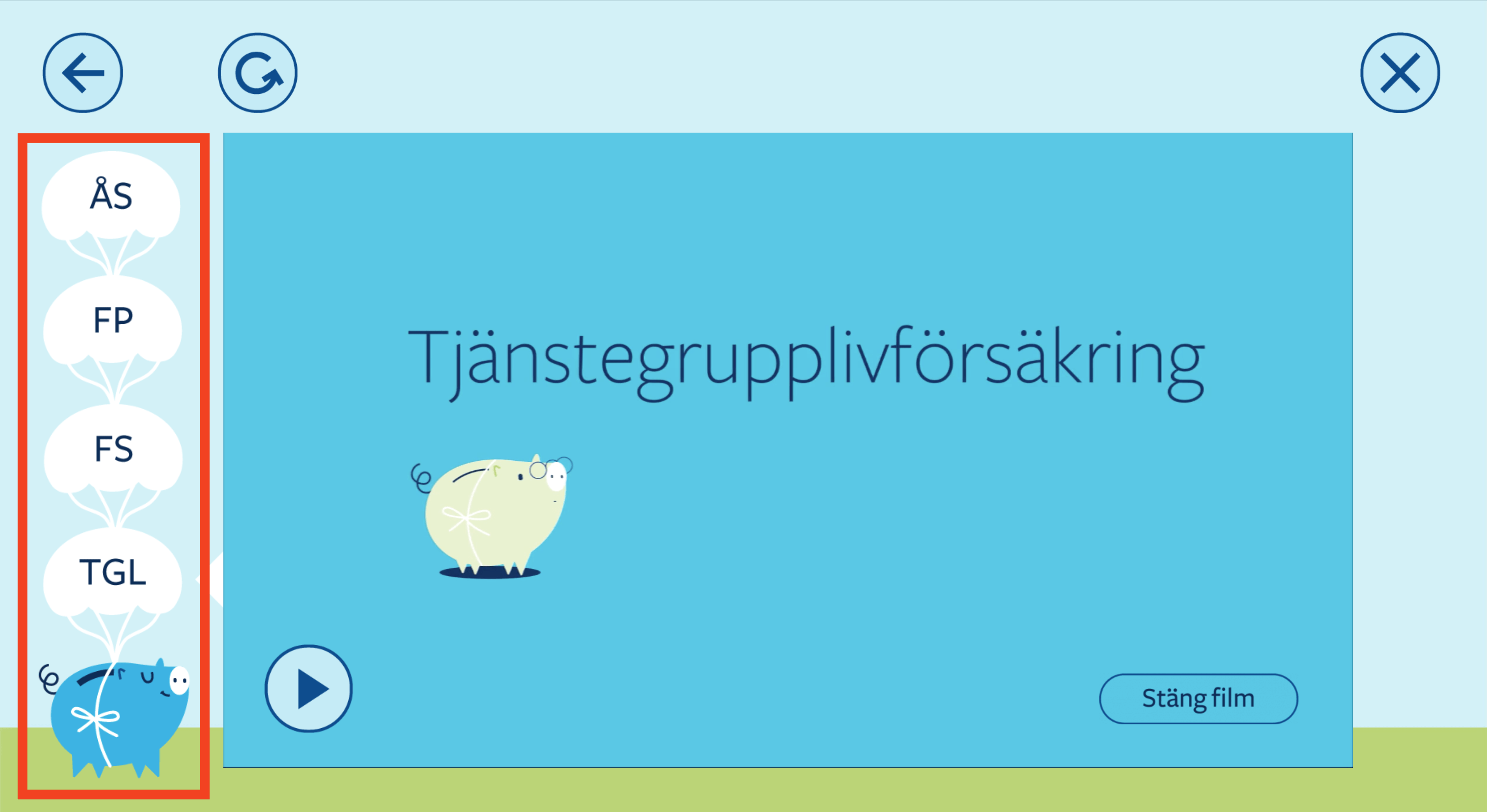
Take this FAQ video by Swedish pension fund Alecta. The video explains the difference between various pension funds. Instead of using the standard “i” button, they use multiple information buttons, that are accessible throughout the entire video.
7. Integrate external sources
Some information lies beyond the reach of interactive video. Think of privacy-sensitive information or in-app content. Then it’s quite easy to have an interactive element that redirects viewers to the correct content.
Pathé is a chain of cinemas and they released an app called All Stars. In this app you can save points for special promotions, such as free popcorn or even a free movie ticket. For this release, they created an interactive video that explains exactly how you can start saving points. One click within the interactive video redirects viewers to an immediate download of the app.
9. Remember your steps
Interactive video goes next level and turns into personalized video once it remembers the choices you make. And by keeping track of the choices you make, you get a different outcome every time. The content changes, based on the viewers’ preferences and choices.
This video by SPW has multiple outcomes, depending on the viewers’ choices. The viewer has to answer a set of questions about their personal situation. These answers are tracked throughout the video and, once completed, viewers get a customized checklist that fits their exact situation.

10. Real life buttons
Most examples mentioned above have overlays or animated buttons. While you can easily turn a real life object into an interactive element. All you need to do, is pick an object and add an invisible interactive overlay. to it. By adding real-life interactive elements, the interactivity really blends in with the video and makes it feel more natural.
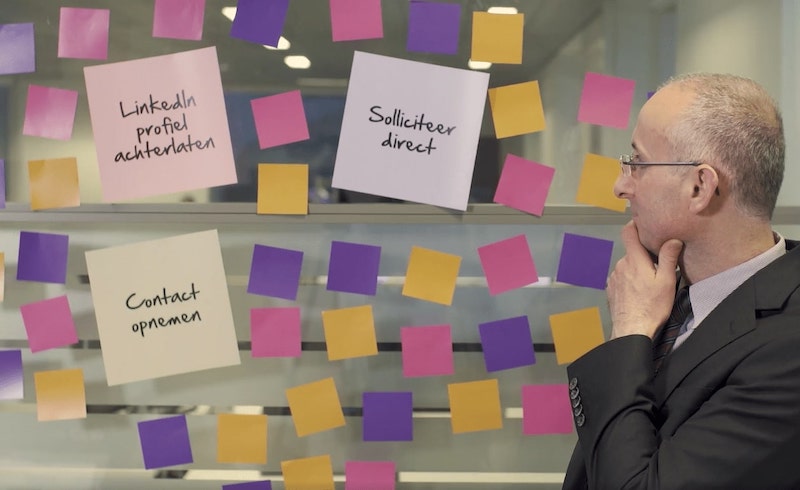
Achmea made some interactive recruitment videos and used items in their office as interactive, clickable elements. For example, post-its that they plastered on the wall, stating the different job openings. Each post-it is clickable and leads to a new video about that specific vacancy.
And the list goes on…
Like we said before: the possibilities are endless. The list goes on and on and these ten examples are just the tip of the iceberg. More and more options and new examples appear every day. If you want to see another interactive video example in action, make sure to check out our customer stories. You can also start creating your own interactive video in our Studio. Just drop us a line at hello@bluebillywig.com and we’ll happily set up a demo for you.
Find out how our platform can support your video strategy
Fill out the form and one of our video experts will happily show you around our platform and answer any questions you might have.